Slider merupakan elemen penting untuk menampilkan animasi gambar atau video di website, oleh karena itu elemen ini sering kali dibutuhkan saat membuat website-website seperti company profile dan web toko online. Bagi anda yang menggunakan WordPress untuk membuat website, kebetulan sekali saya akan berbagi tentang cara membuat slider di wordpress, simak penjelasan lengkapnya dibawah ini sampai habis!
Baca Juga : Plugin Terbaik Untuk Membuat Slider di WordPress
Cara Membuat Slider di WordPress Lengkap Dengan Gambarnya
Untuk membuat slider di WordPress anda membutuhkan sebuah plugin agar lebih mudah dalam pembuatannya, kebetulan plugin yang dipakai adalah "Revolution Slider" karena plugin ini sudah memenuhi kriteria untuk pembuatan slider, lengkap fiturnya dan tentunya gratis bagi yang ingin menggunakan dalam versi free, tapi bagi yang ingin menggunakannya dalam versi pro anda bisa mendapatkan lisensinya seharga $26 Untuk yang regular dan $125 untuk yang Extended.
Bagi yang belum punya plugin ini, silahkan anda download terlebih dahulu, bisa cari-cari di google untuk mendownload plugin ini, karena tidak disediakan di dalam daftar plugin WordPress. Untuk cara menggunakan plugin ini anda bisa mengikuti langkah-lagkah dibawah ini.
Cara Menggunakan Plugin Revolution Slider
Di slider revolution terbagi atas beberapa menu, admin akan jelaskan beberapa bagian menu tersebut secara satu-persatu agar anda paham bagaimana cara membuat slider di plugin ini.
1. Menu Utama
Pada saat menekan slider setting, anda akan dibawa pada halaman yang menunya seperti gambar diatas, disini anda harus paham akan menu-menu tersebut agar gampang dalam pembuatan slider. disini ada beberapa menu yang perlu dijelaskan antara lain:
A. All Sliders
Yaitu menu untuk masuk kepada kumpulan slider yang sudah anda buat sebelumnya.
B. Slider Settings
Untuk mengatur slider itu sendiri, disini ada beberapa sub bagian seperti:
- Content Source
Yaitu untuk memilih sumber dari manakah slider itu akan dibuat, apakah dari komputer yang anda buat sendiri, dari postingan di website anda atau dari berbagai sosial media seperti Instagram, Facebook, Twitter dan lainnya.
- Slider Title & Shorcode
Untuk pemberian nama pada slider.
-Select Slider Type
Untuk memilih tipe slider yang akan digunakan.
-Slider Layout
Untuk mengatur ukuran slider di berbagai device, agar sesuai dan responsive.
- Customize, Build & Implement
Untuk mulai membuat slide secara custom dan mengimplementasikannya ke website.
- Custom CSS & Javascript
Untuk customisasi CSS dan Javascript di slider.
C. Slider Editor
Yaitu untuk mengedit slider yang sudah ada, anda bisa customisasi slider anda dengan menekan menu ini.
D. Preview
Untuk melihat hasil pembuatan slider.
E. Save Settings
Untuk menyimpan pengaturan yang sudah kita buat pada slider.
E. Delete Sliders
Untuk menghapus slider yang sudah dibuat.
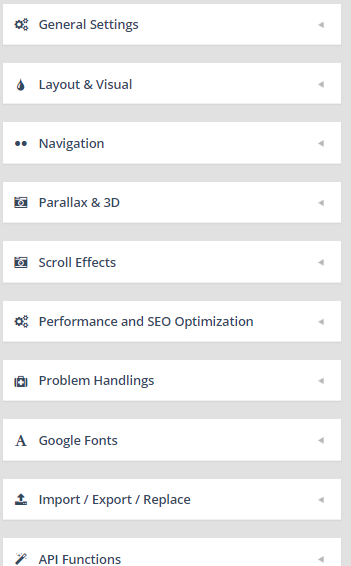
2. Menu Setting Slider
A. General Setting
Menu ini untuk pengaturan dasar slider seperti menentukan pengaturan slideshow dan waktu durasi slider tampil di website, selain itu anda bisa memunculkan progress bar dengan mengaktifkannya pada submenu progress bar.
B. Layout & Visual
Menu ini berguna untuk mengatur style dari slider, seperti warna background, spinner loading saat slider belum muncul, dan posisi slider.
C. Navigation
Menu ini berfungsi untuk mengatur fungsi navigasi slider, seperti memberikan tanda panah untuk petunjuk bagi bahwa slider bisa gonta-ganti gambar dan sebagainya.
D. Parallax & 3D
Berfungsi untuk lebih menghidupkan lagi animasi pergerakan yang ada di slider, parallax dapat memberikan efek 3D sehingga slider akan tampak lebih menarik untuk dilihat.
E. Scroll Effects
Memberikkan efek pada scrolling slider agar tampak menarik.
F. Performance & SEO Optimization
Untuk melihat status performa dan SEO slider yang sedang aktif pada website.
G. Problem Handling
Untuk mengatasi permasalahan yang terjadi pada slider seperti HTML5, JQuery dan Javascript.
H. Google Font
Untuk mengatur font dari slider itu sendiri.
I. Import/Export/Replace
Untuk import/export template slider atau bahkan mengganti template slider.
J. API Functions
Untuk fungsi API external kalau memang fungsi ini dibutuhkan.
Baca Juga : Cara Membuat Live Chat WhatsApp di WordPress
3. Editor Revolution Slider
Kesimpulan
Dari sekian penjelasan yang admin sampaikan diatas, admin coba untuk menerangkan secara umum dan coba menerangkan kegunaan-kegunaan dari menu-menu yang ada pada revolution slider ini, intinya jika anda ingin bisa membuat slider harus mencoba membuatnya terlebih dahulu.
Demikian tentang pembahasan tentang Cara Membuat Slider di WordPress Lengkap Dengan Gambarnya ini, semoga bermanfaat bagi anda, jika ada pertanyaan dan tambahan seputar pembahasan diatas, silahkan komentar dibawah. Selamat mencoba :)















Tidak ada komentar