Menggunakan link chat WhatsApp pada website ysng kita kelola dengan wordpress akan menjadi kelebihan tersendiri tentunya, fitur link chat yang otomatis masuk ke whatsapp akan memudahkan pengunjung website untuk berkomunikasi dengan pemilik website. Ada beberapa cara yang bisa anda gunakan untuk membuat link chat whatsapp ini di wordpress, yaitu dengan bantuan plugin atau bisa membuat tombol chat whatsapp sendiri di website.
Anda tinggal pilih saja mau pakai cara yang menggunakan plugin atau membuat tombol chat sendiri, dan untungnya disini saya akan membahas kedua cara tersebut agar anda memiliki opsi untuk membuat link chat whatsapp ini.
Cara Membuat Link Chat WhatsApp Dengan Plugin
Cara yang pertama ini bisa memanfaat sebuah plugin yang bernama "Click to Chat", nantinya plugin ini akan menampilkan tombol chat whatsapp sticky (Posisi tetap meskipun di scroll) pada website anda. Untuk cara instalasi dan konfigurasi silahkan ikuti langkah-langkah dibawah ini.
Baca Juga : Cara Install Plugin di WordPress
1. Pada dashboard wordpress anda silahkan pilih menu "Plugins".
2. Silahkan ketikkan kata "Click to Chat" di kolom pencarian plugin, yang terletak di pojok kanan atas halaman.
3. Selanjtnya install dan activate plugin tersebut di wordpress.
4. Untuk konfigurasinya silahkan masuk ke plugin "Click to Chat" terlebih dahulu, pada bagian "WhatsApp Number" silahkan masukkan nomor WhatsApp diikuti dengan kode negaranya, contoh : 6287337307496
Selanjutnya pada Initial Message isikan pesan otomatis yang akan anda lampirkan ketika pengunjung anda meng-klik tombol whatsapp tersebut. Ini akan mempermudah ketika anda memiliki jasa atau layanan yang membutuhkan format pesan tertentu untuk pengiriman whatsapp. Pada kolom Initial Message isikan sesuai kebutuhan format pesan anda.
Cara Membuat Pesan Otomatis Pada WhatsApp
Untuk Membuat pesan otomatis pada whatsapp, anda perlu tahu tentang kode text yang bisa digunakan untuk merapikan tulisan pada format pesan whatsapp anda, kode-kode tersebut antara lain : %20 (Untuk spasi) %3A (Untuk titik dua) %0A (Untuk ENTER/Garis Baru). Contoh ketika saya ingin membuat pesan otomatis pada whatsapp melalui plugin click to chat ini, saya menggunakan format pesan seperti berikut :
Permisi Bapak .... saya mau bertanya tentang lowongan kerjanya, apakah masih tersedia, saya %0ANama : %0AUsia : %0AAlamat : %0APendidikan : %0ABerminat melamar kerja diperusahaan Bpk.
Taruhlah format pesan tersebut pada kolom Initial Message di plugin click to chat ini. Dan hasilnya bisa anda lihat pada gambar di bawah ini.
Format pesan whatsapp otomatis terlihat rapi karena sudah diatur menggunakan kode text pengganti karakter seperti diatas.
5. Untuk pengaturan lainnya pada plugin "Click to Chat" ini yaitu pada Text to Display isikan text sesuai dengan keingan anda seperti pada gambar dibawah.
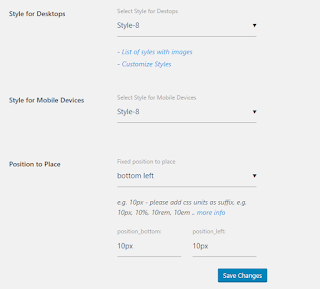
6. Selanjutnya untuk pengaturan style tombol pada plugin "Click to Chat" ini silahkan cocokan dengan gambar dibawah ini.
7. Hasil dari plugin tersebut seperti dibawah ini ketika dipasangkan pada web wordpress anda.
Itulah tutorial untuk membuat tombol chat whatsapp dengan plugin di wordpress, selanjutnya saya akan membahas tentang cara membuat link tombol whatsapp sendiri tanpa bantuan plugin di wordpress.
Cara Membuat Link Chat WhatsApp Sendiri (Tanpa Plugin)
Untuk membuat link sendiri tanpa bantuan plugin sebenarnya ada dua metode pada artikel ini, metode yang pertama adalah anda sudah memiliki button untuk diisi link chat whatsapp, dan metode kedua adalah anda tidak memiliki button dan juga harus mengisi link chat ke whatsapp.
Sudah Memiliki Button untuk diisi link chat whatsapp
Ketika anda sudah memakai template wordpress dan ingin menyematkan link chat whatsapp pada salah satu button di template tersebut, anda hanya tinggal menambahkan kode link dibawah ini pada button/tombol tersebut.
https://api.whatsapp.com/send?phone=6282338308497&text=Hai%20Admin%20Saya%20Mau%20Pesan%20Produk%20%3A
Pada link diatas, yang berwarna merah ganti dengan nomor anda sendiri, kemudian untuk yang berwarna biru untuk pesan otomastis yang akan tampil ketika tombol di klik. Pesan otomatis ini memanfaatkan kode pengganti karakter agar pesan terlihat rapi saat tombol di tekan. Anda bisa memanfaatkan kode berikut untuk membuat karakter tertentu di whatsapp :
%20 (Untuk spasi)
%3A (Untuk titik dua)
%0A (Untuk ENTER/Garis Baru)
Setelah memakai kode tersebut saya jamin tulisan pesan anda akan otomatis rapi di whatsapp.
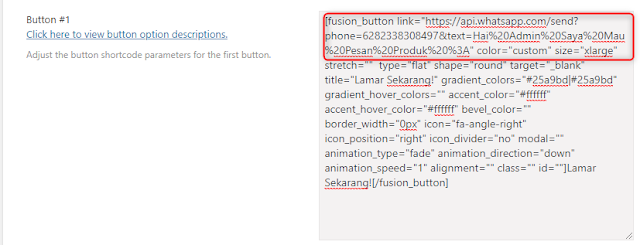
Saya contohkan cara menempatkan link diatas pada button yang sudah saya miliki di wordpress:
Pada kotak merah terlihat jelas penambahan kode diatas, sehingga nantinya saat tombol di klik akan otomatis menuju link whatsapp anda.
Membuat button WhatsApp sendiri
Untuk anda yang sama sekali mempunyai button/tombol untuk ditempati link seperti diatas, kali ini saya akan memberikan tutorial cara membuat button live chat whatsapp statis.
1. Download terlebih dahulu gambar live chat via whatsapp seperti dibawah ini.
 |
3. Copy-paste kode dibawah ini dan tempatkan pada halaman dimana tombol live chat whatsapp tersebut akan diapakai.
Keterangan :
Warna Merah : ganti dengan nomor whatsapp anda
Warna Biru : ganti dengan pesan otomatis yang akan ditampilkan
Warna Hijau : ganti dengan link gambar chat via whatsapp yang sudah diupload tadi.
4. Selanjutnya link live chat whatsapp statis anda sudah bisa digunakan pada halaman website anda.
Kesimpulan
Membuat live chat whatsapp pada website akan membantu mempermudah komunikasi antara pengunjung website dengan admin web, sehingga terjadi interaksi antara keduanya. Dengan pengguna whatsapp yang sampai milyaran orang saat ini, tak heran memang jika fitur live chat whatsapp ini menjadi fitur yang populer untuk digunakan di wordpress.
Dari 2 cara memasang link live chat via whatsapp diatas, anda tinggal memilih suka dengan cara yang mana, jika ingin menggunakan bantuan plugin silahkan, atau ingin membuat link live chat whatsapp statis juga silahka. Tapi jika wordpress anda support plugin, saya sarankan pakai yang plugin saja, karena akan mempermudah pekerjaan anda.
Demikian artikel ini saya buat, semoga memberikan manfaat kepada anda semua, jika ada saran dan masukan terkait pembahasan diatas, silahkan tinggalkan komentar dibawah ini. Terimakasih! dan selamat mencoba.



















Tidak ada komentar