Para pengguna WooCommerce di WordPress ada kalanya membutuhkan pagination (Tombol Next/Previous) ketika ingin menampilkan produk pada halaman tertentu, karena disaat produk woocommerce ditampilkan pada halaman/page tertentu, pagination tidaklah muncul. Pagination hanya muncul pada halaman/page standart yang telah ditentukan oleh woocommerce itu sendiri. Lalu bagaimana untuk mengatasi hal tersebut?
Dibawah ini saya akan menjelaskan bagaimana memunculkan pagination (Tombol Next/Previous) pada halaman tempat anda ingin menampilkan produk WooCommerce. Anda hanya memerlukan beberapa kode untuk menampilkan produk dan menginstall plugin tambahan untuk membantu pagination muncul pada halaman tersebut.
Cara Menambahkan Pagination (Tombol Next/Previous) Pada Halaman/Page Tertentu Menggunakan WooCommerce
Hal utama yang anda lakukan adalah menaruh kode untuk menampilkan produk WooCommerce pada halaman/page yang kalian inginkan. Contoh Kode untuk menampilkan produk pada halaman tertentu adalah sebagai berikut :
[products columns="5" orderby="date" order="DESC" ids="" pagination="true" per_page="15"]
Semua daftar produk yang ada di WooCommerce anda akan tampil pada halaman yang diinginkan, dengan kolom terbagi atas 5 bagian, dengan urutan tanggal, kemudian status pagination adalah true, dan limit tampilan per-page adalah 15 produk.
Meskipun status pagination diatas diatas telah di set ke status "true", namun pagination tidak akan tampil pada halaman dimana produk itu tampil. Anda perlu menginstall plugin tambahan untuk membuat pagination tampil pada halaman yang anda inginkan di WordPress.
Ikuti Langkah Dibawah Ini Untuk Membuat Pagination Anda Tampil
1. Masuk ke menu "Plugins" pada dashboard wordpress anda. Kemudian Add New -> dan masukkan nama plugin ini pada kotak pencarian plugin "Shortcode Pagination for WooCommerce" maka akan tampil plugin seperti pada gambar dibawah ini.
2. Silahkan install plugin tersebut dan langsung activate saja di WordPress anda.
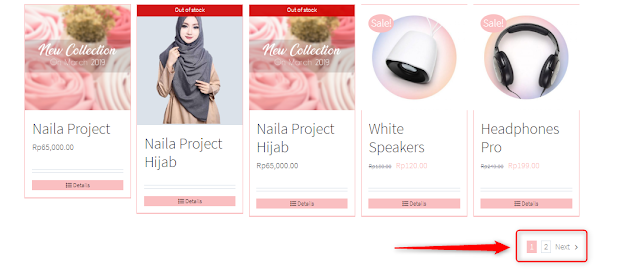
Setelah plugin aktif, sekarang lihat pada halaman tempat anda mengaktifkan pagination ini, Tombol Next/Previous halaman produk telah aktif.
Plugin diatas tidak memerlukan settingan atau konfigurasi khusus, anda hanya tinggal install dan aktifkan plugin tersebut pada wordpress anda, otomatis woocommerce akan mendeteksi adanya ekstensi ini.
Note : Setiap kali anda ingin mengaktifkan pagination pada halaman toko online anda, jangan lupa untuk mengaktifkan status pagination dengan shortcode pagination="true" agar pagination (Tombol Next/Previous) bisa tampil pada halaman tersebut.
Kesimpulan
Ada kalanya ketika kita membuat sebuah toko online menggunakan WooCommerce di WordPress membutuhkan pagination (Tombol Next/Previous) untuk halaman produk yang akan ditampilkan. Dengan demikian produk yang tampil pada halaman tersebut bisa dibatasi yang tampil, dengan pembatasan produk yang tampil maka loading halaman dan efisiensi halaman toko online lebih baik, karena sudah ada halaman-halaman produk.
Efisiensi tempat juga didapatkan juga, karena anda tidak perlu scroll halaman lama-lama ketika membuka toko online, pagination adalah salah satu solusi yang baik untuk membuat halaman/page toko online anda lebih efisien untuk user/customer anda.
Demikian tutorial kali ini, semoga bermanfaat, jika ada tambahan dan komentar terkait pembahasan kali ini, silahkan tambahkan pada kolom komentar yang telah disediakan dibawah ini. Terimakasih! Selamat Mencoba!














Tidak ada komentar